- Location
- London
For you ShareX users that want to upload to Gyazo and utilise your images on the server, follow this guide!
Copy and Paste this into a file
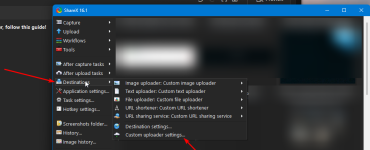
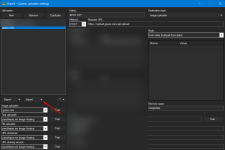
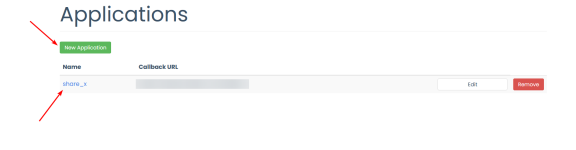
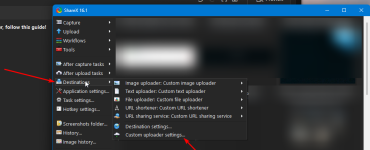
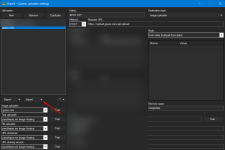
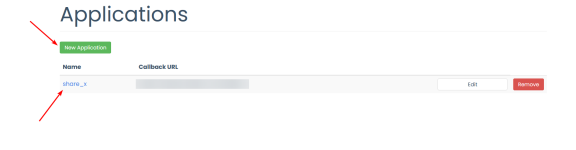
Then head to here and create a new application, use a dummy/fake callback URL, it doesn't matter, then click your chosen app name and generate an access token and paste that access token in the access_token_here area, save that file as "gyazo.sxcu" then on ShareX head to Destinations > Custom Uploader Settings and then click the Import button and select your previously created "gyazo.sxcu" file, your images should now be directly uploaded to Gyazo.



Voila, you can now import the custom uploader sxcu we created previously using your access token and then test it via doing a random upload or utilise the "test" function of ShareX and you should be all set!
Copy and Paste this into a file
{ "Version": "13.4.0", "Name": "gyazo.com", "DestinationType": "ImageUploader", "RequestMethod": "POST", "RequestURL": "https://upload.gyazo.com/api/upload", "Parameters": { "access_token": "acces_token_here" }, "Body": "MultipartFormData", "FileFormName": "imagedata", "URL": "$json:permalink_url$", "ThumbnailURL": "$json:thumb_url$"}Then head to here and create a new application, use a dummy/fake callback URL, it doesn't matter, then click your chosen app name and generate an access token and paste that access token in the access_token_here area, save that file as "gyazo.sxcu" then on ShareX head to Destinations > Custom Uploader Settings and then click the Import button and select your previously created "gyazo.sxcu" file, your images should now be directly uploaded to Gyazo.



Voila, you can now import the custom uploader sxcu we created previously using your access token and then test it via doing a random upload or utilise the "test" function of ShareX and you should be all set!
Last edited:
